I have not found an automated way to generate a nice PDF from some slides written in HTML – if you know of one please add a comment!
In the meantime, if you create slides using my HTML Slides template, then you can make a decent-ish-looking PDF like this:
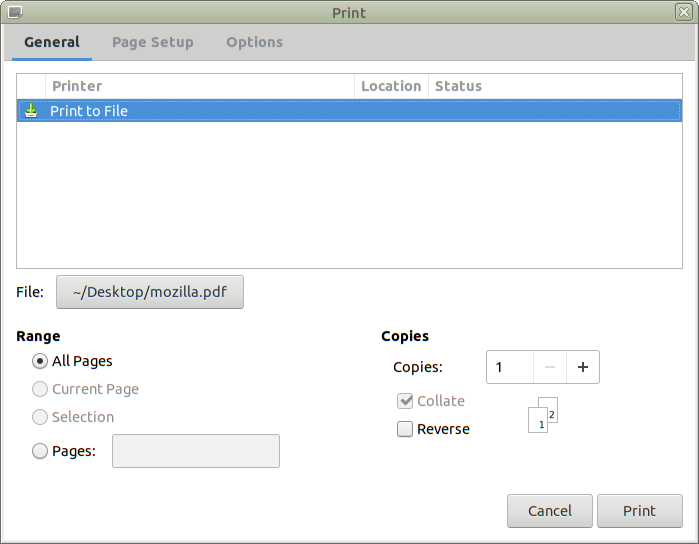
- View your slides in Firefox and open the Print dialog (press Ctrl-p).
- Select Print to File and choose a filename to save to.

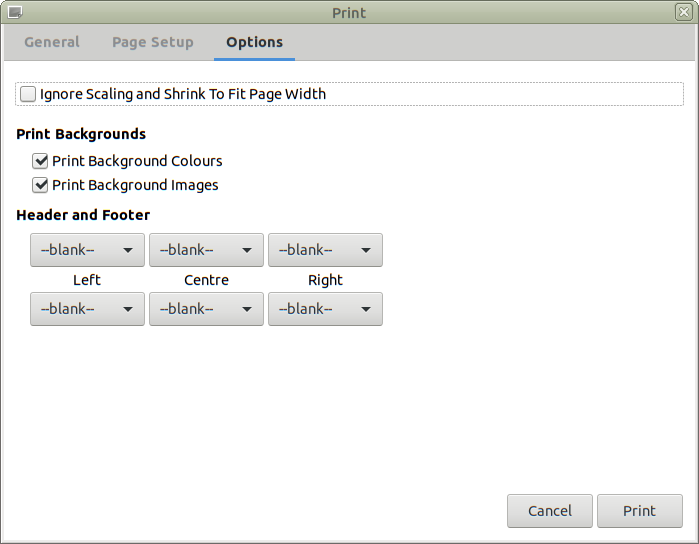
- Under Options deselect “Ignore Scaling…” and select “–blank–” for all the headers and footers. Ensure “Print Background Colours” and “Print Background Images” are selected.

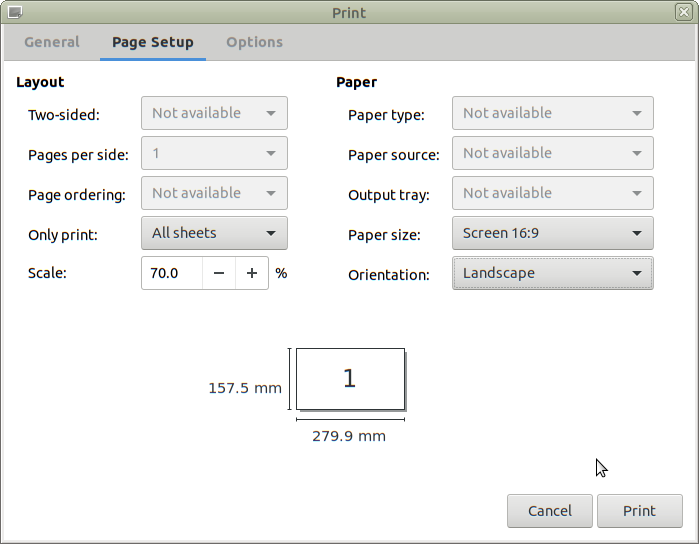
- Under Page Setup set Scale to 70.0 and Orientation to Landscape.

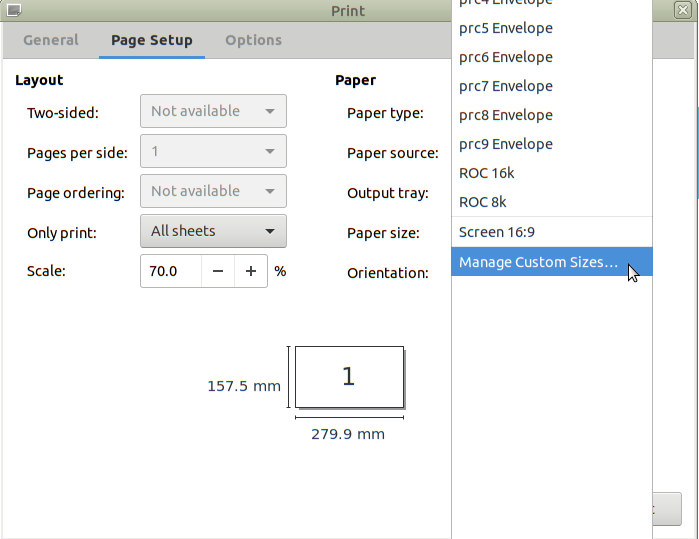
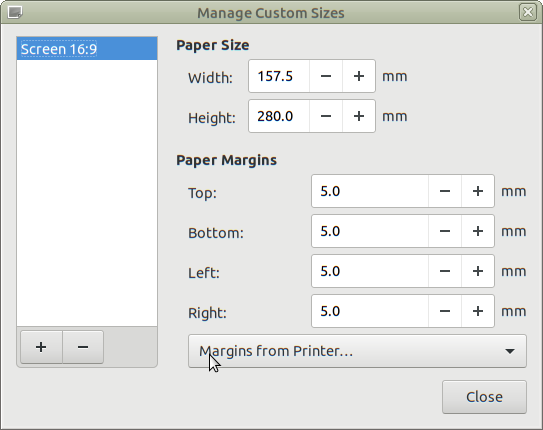
- Select the dropdown next to Paper size and choose Manage Custom Sizes…

- Create a new custom size called “Screen 16:9” with Width 157.5 mm and Height 280.0 mm. Set all the Paper Margins to 5.0 mm. You can modify the name of the custom size by clicking on it in the list on the left.

Click Close. - Back in Page Setup, make sure your new custom size is selected next to Paper Size.
- Click Print.
If that does not work well for you, try experimenting with different Scale settings.
 Converting HTML slides to a PDF with Firefox
Converting HTML slides to a PDF with Firefox
I’ve used wkhtmltopdf
https://wkhtmltopdf.org/
It works pretty good, even with JavaScript-controlled elements.
Thanks cagey – I tried wkhtmltopdf and it seems really cool, but it just produced blank pages for my HTML slides – I don’t know why…
Use headless chrome…
https://developers.google.com/web/updates/2017/04/headless-chrome#create_a_pdf